RANDOM = U is an motion-tracking drawing application using PoseNet and p5.js designed to teach the history
behind the variable typeface FF Beowolf in an interactive way.
Described as the “first random typeface”, the font by Just van Rossum and Erik van Blokland was created by editing the original character vectors’ PostScript code and introducing a random variable, resulting in letters that are never the same.
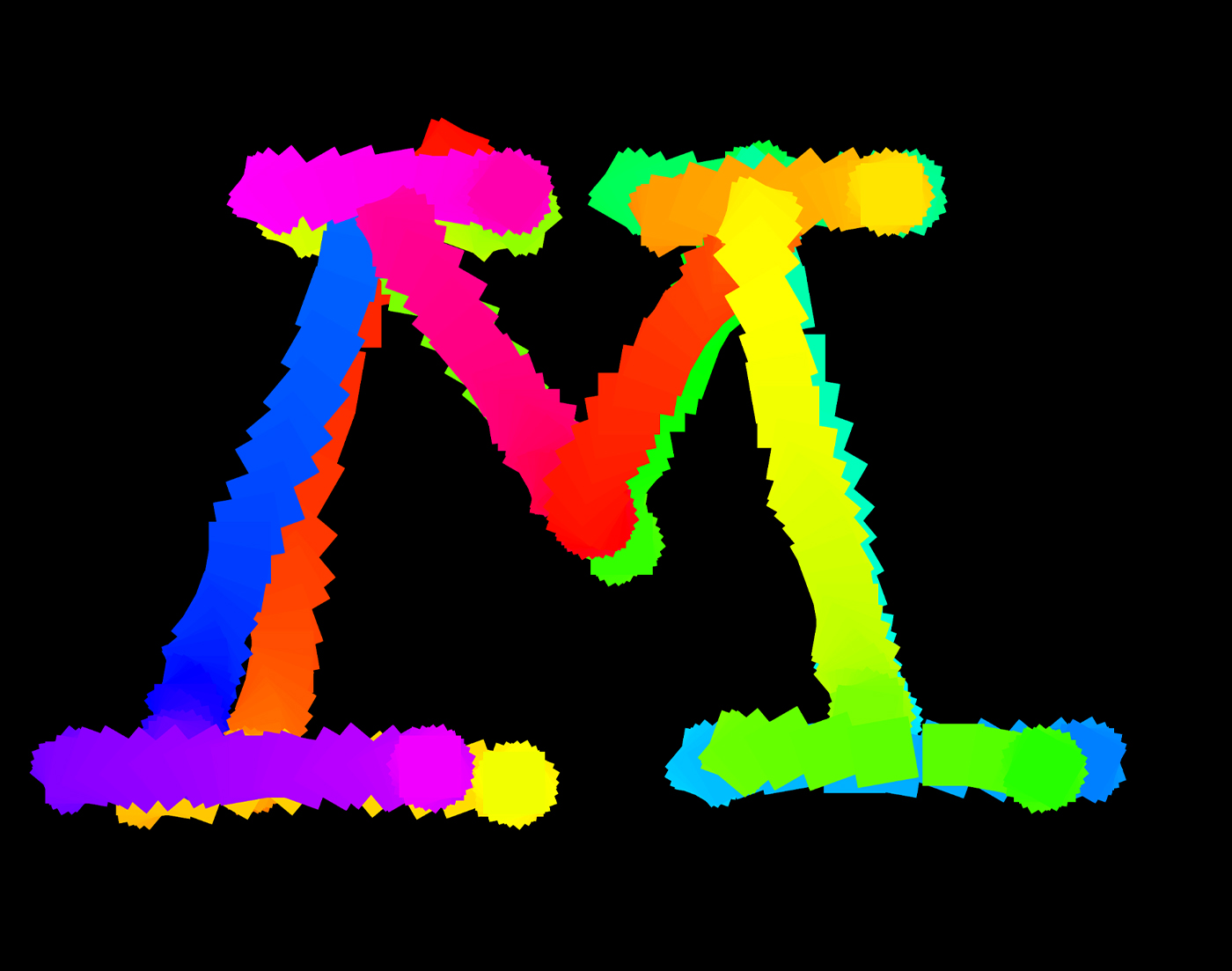
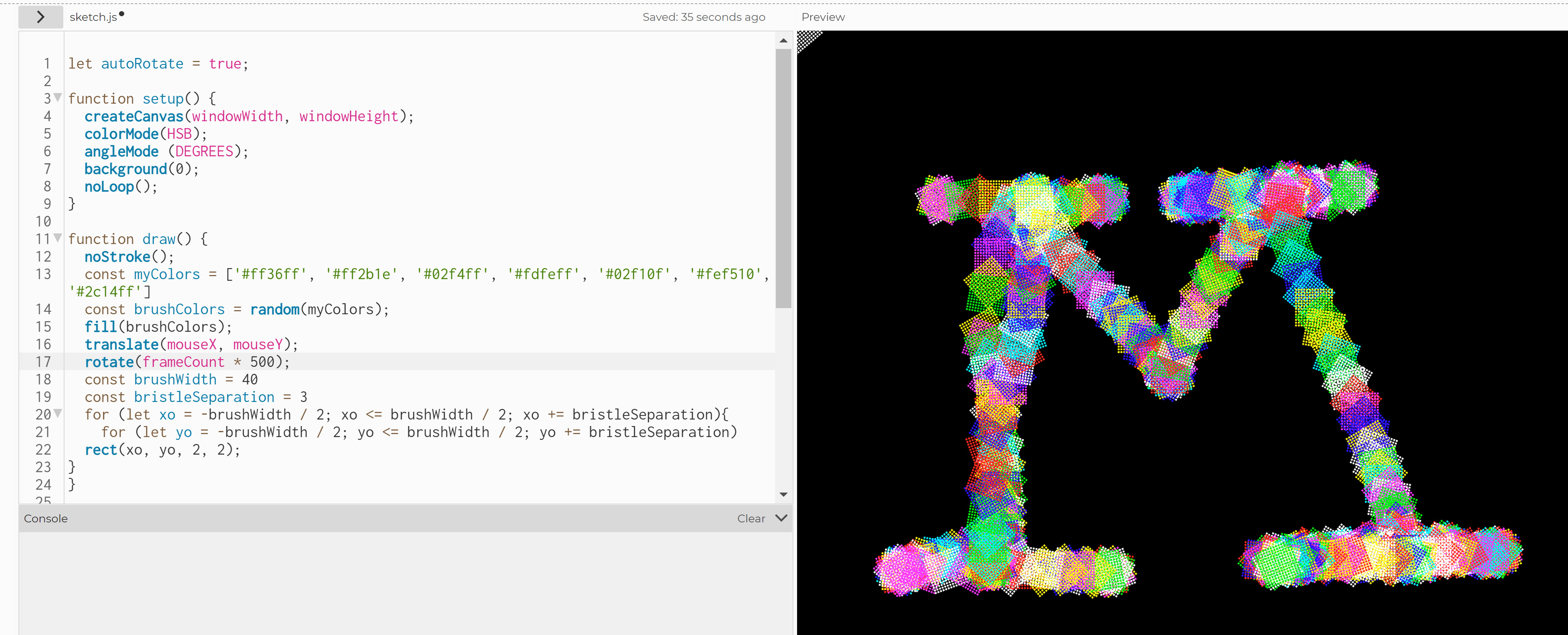
In a homage to this randomisation, Javascript code in RANDOM = U cycles through random combinations of colours and angles to produce an erratic pattern.
These patterns are produced only when users approach the web camera, using their index finger to draw letters from Beowolf and thereby embodying the random variable themselves.
Link to the web application below
Described as the “first random typeface”, the font by Just van Rossum and Erik van Blokland was created by editing the original character vectors’ PostScript code and introducing a random variable, resulting in letters that are never the same.
In a homage to this randomisation, Javascript code in RANDOM = U cycles through random combinations of colours and angles to produce an erratic pattern.
These patterns are produced only when users approach the web camera, using their index finger to draw letters from Beowolf and thereby embodying the random variable themselves.
Link to the web application below
i
Web Application
Category:
Experience Design
Printed Matter
Tools:
p5.js
PoseNet
Screenprinting
Adobe Illustrator
PoseNet Web Application

Inspiration was taken from the original typeface specimen for
FF Beowolf from LettError which uses multicolour geometric shapes to showcase
the unpredictable edges the code created in characters.
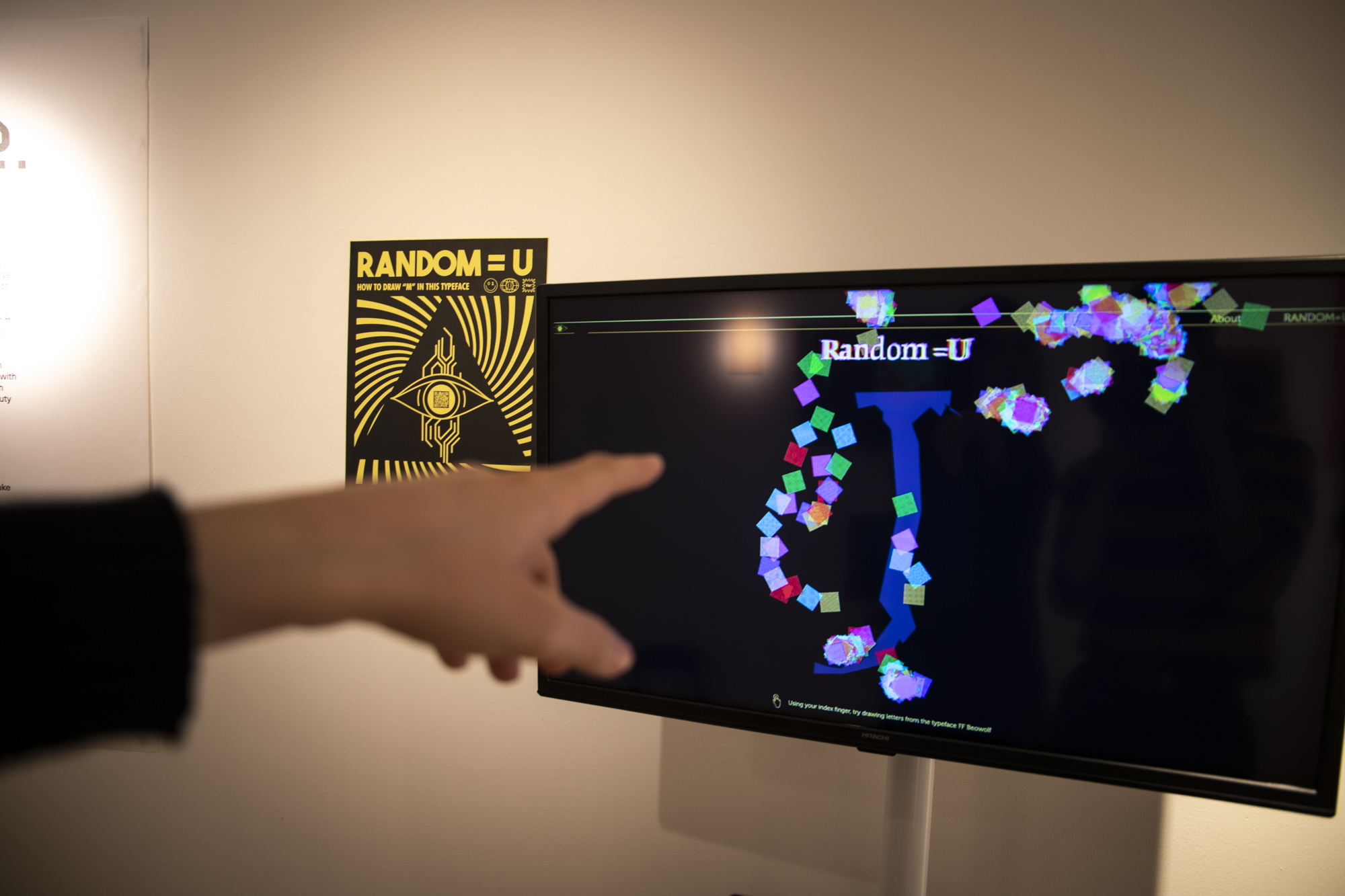
Silhouettes of letters from FF Beowolf appear on website as a guide for users to practice how to recreate them. An ml5.js library PoseNet detects the index finger through the web camera, this allows participants to draw letters directly with their finger tips.
When no finger is detected, the app generates another letter silhouette to be traced again.
Silhouettes of letters from FF Beowolf appear on website as a guide for users to practice how to recreate them. An ml5.js library PoseNet detects the index finger through the web camera, this allows participants to draw letters directly with their finger tips.
When no finger is detected, the app generates another letter silhouette to be traced again.
Link to the web application below
i
Web Application
Process






Interactive Poster


To access the application, users scan the QR code in a poster inspired by rave flyers from the 1990s, the era in which FF Beowolf was created.
This aesthetic choice was also made for the synergy between the pseudo-futuristic subject matter and overarching theme of rebellion of the rave period with the history and intentions of this typeface.
The all-seeing eye associated with the Illuminati, an 18th century secret society of progressives dominates the canvas and the typography and rave symbols are informed by programming syntax in a tribute to the computing language Post-Script that helped generate letters in the FF Beowolf.